Safariブラウザのテスト
Ranorex 10.7より、iOS端末のSafariブラウザでのテストが可能となりました。そこで、本記事では、iOS端末のSafariブラウザでRanorexのテストを実施する方法をご紹介します。
※本記事では、Safariブラウザでのテストに必要な設定をご紹介していますので、Ranorexでモバイルテストを実施する際に必要なモバイルデバイスの登録、及び、RxServiceAppのインストールはこちらをご参照ください。
※本記事の手順では、iOSバージョン16を使用しています。iOSのバージョンによっては表示される画面が異なる場合があります。
Safari ブラウザのテストの注意事項
RanorexにおけるSafariブラウザのテストでは、以下の操作がおこなえません。
- Safariブラウザを閉じる
- 複数のタブを開く(新規にURLを開いた場合、既存のタブは終了されます)
これらの操作の自動化が必要な場合、RxBrowserでのテスト、あるいはAppium連携でのテストをご検討ください。
iOS端末の設定
Safariブラウザでテストを実施する場合は、事前にiOS端末のセットアップが必要となります。
※RxServiceAppをインストールしてから実施します。
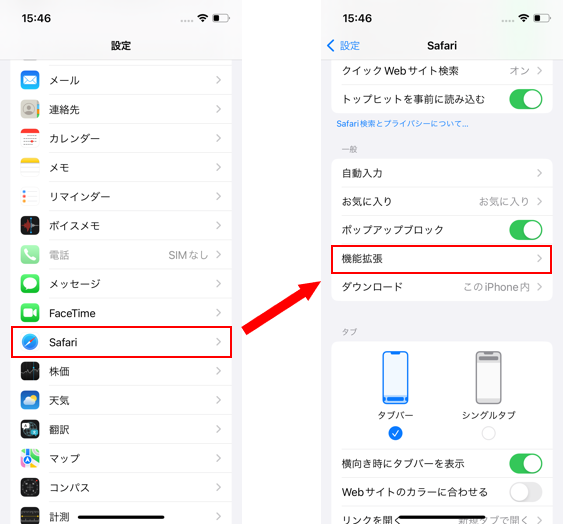
1.iOS端末にて、[設定]アプリを開きます。
2.[Safari]から、[拡張機能]をタッチします。

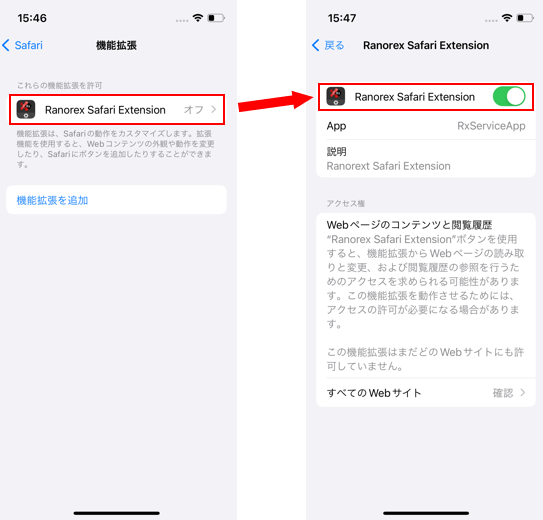
3.[Ranorex Safari Extension]をオンにします。

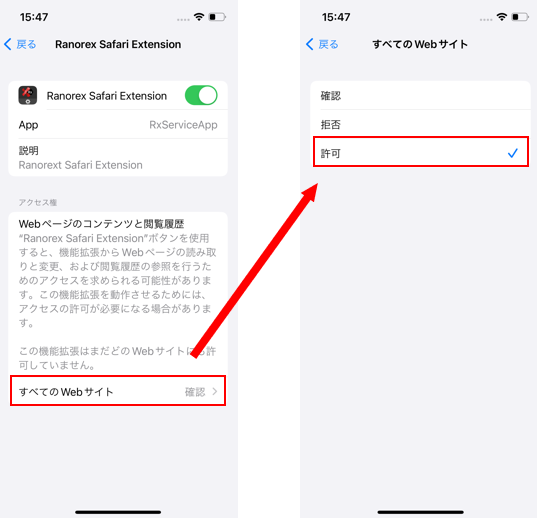
4.[すべてのWebサイト]をタッチし、[許可]を選択します。

ここまで設定をおこなったら、[設定]アプリは閉じます。
テストの作成
テストの作成は、RxBrowserやネイティブアプリと同じ方法で実施しますが、作成時のテスト対象アプリには[RxServiceApp]を選択します。
1.iOSデバイス上でRxServiceAppを起動します。
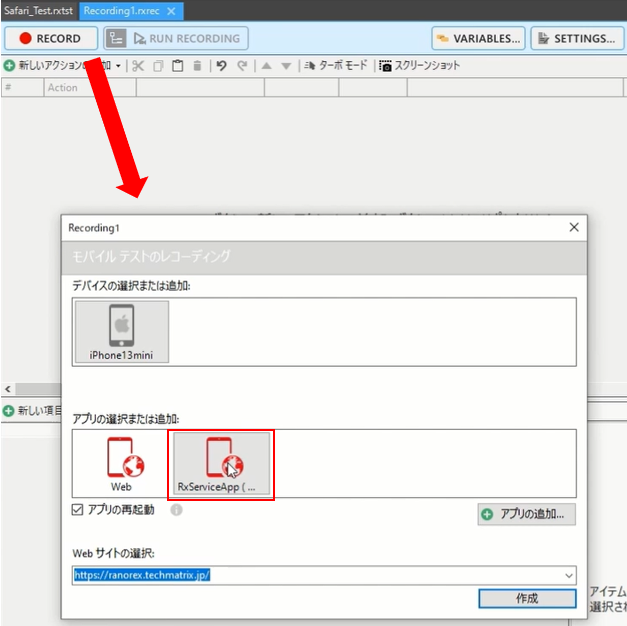
2.Ranorex Studioで[RECORD]ボタンをクリックし、[アプリの選択または追加]から、[RxServiceApp]を選択します。

3.WebサイトのURLを指定し、[作成]をクリックします。iOS端末にてSafariブラウザが起動されるので、オブジェクトを取得していきます。
※モバイル端末でのテストの作成方法はこちら
テストの実行
テストの実行は、RxBrowserやネイティブアプリと同じ方法で実施します。Ranorex Studioから[RUN]ボタンをクリックすることで、Safariブラウザ上でのテストが実行できます。
注意点
まとめ
今回ご紹介したSafariブラウザでのテストは、テストの流れを紹介する動画も公開しています。
